Hello good people,
I’ve noticed that some questions pop up rather frequent, creating a photo wall with Notch is one of them, so I made a small DFX file with three templates/samples, and they are all based on one node - Image Tile File Loader
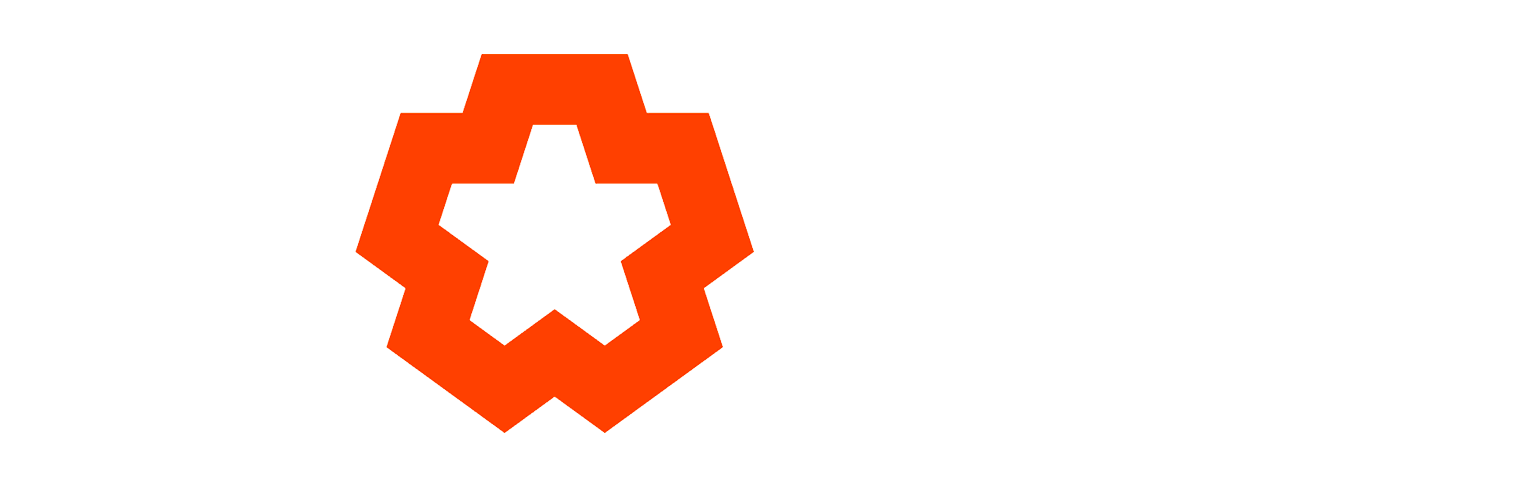
Sample 1 is a simple Image Tile File Loader use case.
(Make a directory on your PC, populate it with images of your choice, and direct the Image Tile File Loader to grab images from that location, once done with it you can choose the size of the grid and further tailor your node setup)
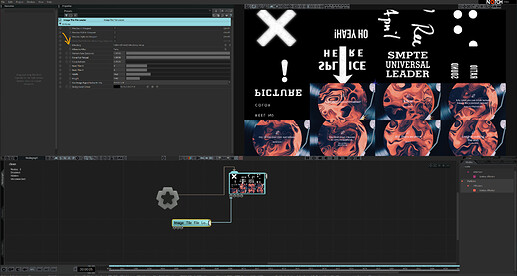
Sample 2 is based on Cloner
(Main thing here is to set correct UV scale in Material node, correct UV offset deltas in Cloner.)
Here is a video tutorial that covers this technique and delves a bit deeper into RSS use too:
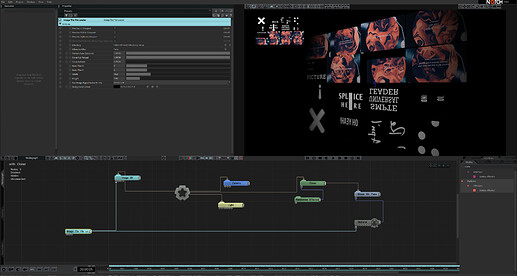
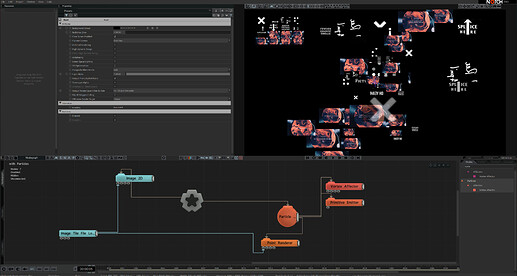
Sample 3 is based on Particles
(The trick here is to use - Point Renderer node with Texture Animation properties enabled to output your tiles/images randomly.)
Here is a link to a video tutorial talking a bit more about Point Renderer and its animation properties:
(I’ve set the link with time code, but the Point Renderer bit is at the 10:00 mark, just in case.)
And one last link - Camera Booth setup with Notch being used as a system to capture the picture and to output the picture:
Sample/Template DFX download:
Image File Tile Loader sample.dfx (66.4 KB)
UPDATE:
@ryan.barth made a little extra DFX that loads a random image from the local file folder, download it here:
SelectImagesRandomly.dfx (101.5 KB)